Paths of Glory

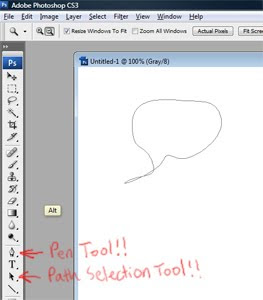
Word balloons seem so simple in the beginning. The first time you make one in Photoshop, you just draw an oval with the Elliptical Marquee Tool. After a while, the symmetry starts to bug you, so you decide to draw your word balloons by hand with the Brush Tool. Really, really slowly. But they still look kinda crappy. Before long, word balloons have become a source of sadness in your life. Well, there's a third path. That path is Paths. Why are paths so good for word balloons? Three reasons. First, you get super-clean, super-even lines. Second, you can modify them (if you change the words -- which you will -- it's no big deal to modify the dimensions of an already-placed balloon). Third, they're reusable. You can save all your paths into a single file and use them in future pages. Here's how you do it (more accurately, here's how I do it, and I probably do it oddly, so please feel free to offer your own techniques in the comments section): First, let's make a pa...
